Here are the following examples mention below. Instead of using the color name the number sign is used followed by the six-digit code of the shade.
1

4 Ways To Set Background Color In Html Wikihow

Html Code For Make Text Background Color
DocumentbgColor nameOfColor HTML code that will change the colour of the background when the mouse is moved over a particular colour.
Html background color code. They are also used with the background-color attribute. Use the color picker by clicking and dragging your cursor inside the picker area to highlight a color on the right. You can use the free W3Schools HTML color.
Heres a quick chart of which background style code and. Here are some examples of applying background. I want to be able to keep clicking on the button and get a different color each time or at least a handful of different preset colors.
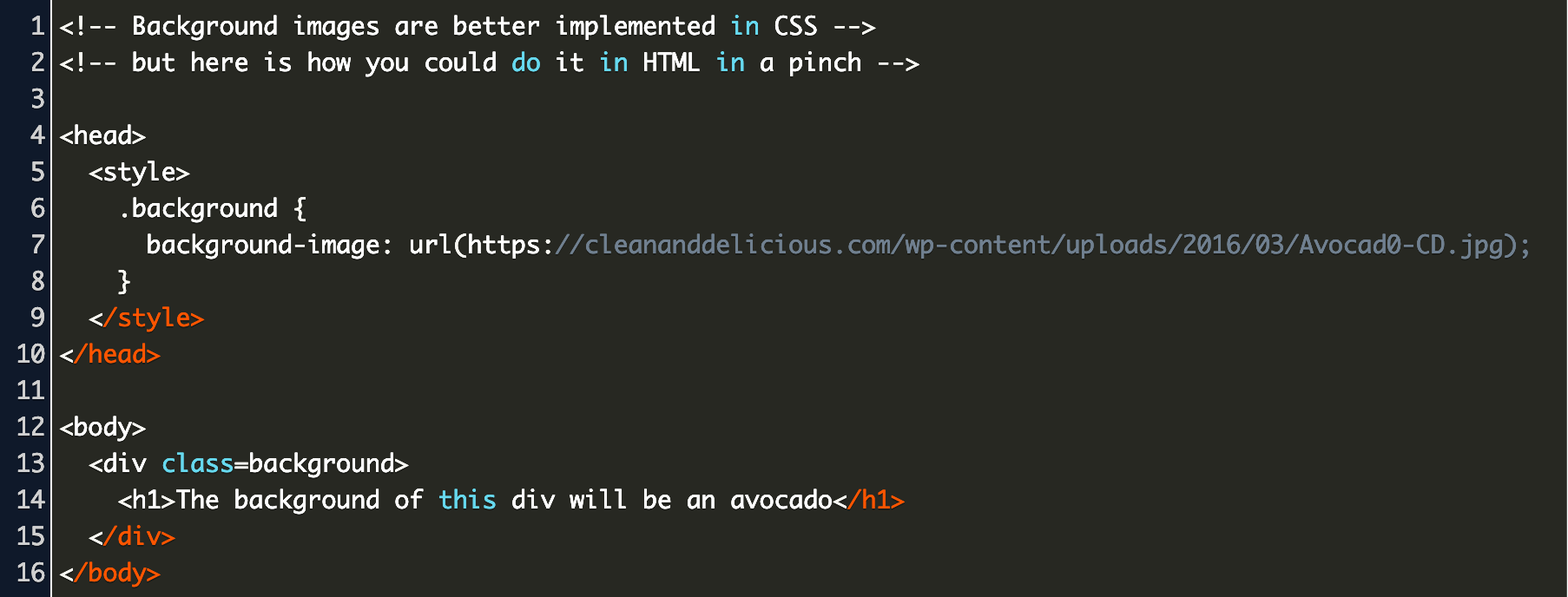
This way the background image will cover the entire element with no stretching the image will keep its original proportions. HTML color codes are hexadecimal triplets representing the colors red green and blue RRGGBB. The background of an element is the total size of the element including padding and border but not the margin.
There are two types of gradient backgrounds. Color HTML CSS Color Name Hex Code RRGGBB Decimal Code RGB black 000000. HTML colors are dictated by codes on a per-shade basis.
Determine the background color you want to use. Specifically you use the background-color property to define background color. Using this code you can add a background color to any HTML element.
The td tag or the th tag depending on whether the cell is a normal table data row or part of a table header. Background Color of a Single Cell. For example in the color red the color code is FF0000 which is 255 red 0 green and 0 blue.
This page contains HTML background color code. The property could only be used to specify the URL of an image. Input Hex RGB HSL or CMYK values to search for a particular color in the fields below the color swatch.
So far I can get my background color on my page to change when I click the button but only to the 1 set color. If you want the background image to cover the entire element you can set the background-size property to cover. HTML Background-color with html tutorial tags anchor img div entity textarea marquee p tag heading tag h1 h2 table formatting attribute elements ol.
Once upon a time in the Stone Age of the Internet doing color animations involves crazy scripts and. If you wanted to apply a color instead of an image you would have to use the bgcolor attribute. Rgb000 dimgray dimgray 696969.
Hex color codes can also be used with HTML and CSS to change the HTML background color of a web page. You may use the color property to change the color of your text or background-color to change the color of the background. These color codes can change the color of the background text and tables on a web page.
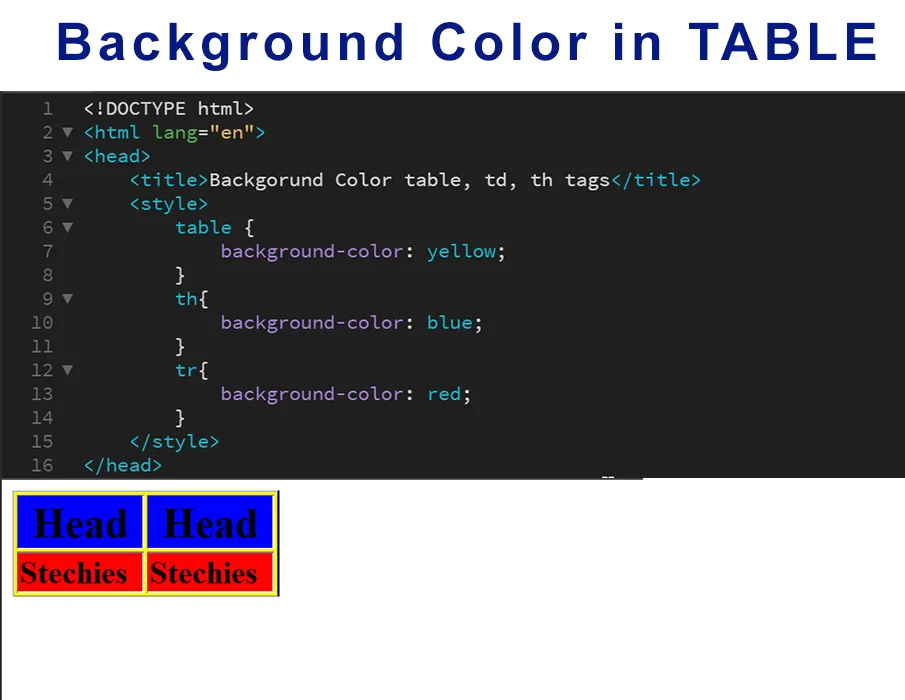
Background Color for Whole Table. But each method is not equally supported among email clients. HTML Background Color Tutorial How to Change a Div Background Color Explained with Code Examples Sarah Chima Atuonwu One of the most common things you may have to do as a web developer is to change the background-color of an HTML element.
You can do this in CSS. Defining HTML Colors. A HTML color code is an identifier used to represent a color on the web and within other digital assets.
Therefore using the previous code example we could rewrite it to this. If you dont mention a starting point it will automatically set top to bottom by default. Below are some examples of applying background color to a table in HTML.
In HTML table background color is defined using Cascading Style Sheets CSS. You can also use the background property which allowsrequires you to add other background related properties at the same time. Gradient backgrounds let you create smooth transitions between two or more specified colors.
Background-colorcolor-nametableclassname tdbackground-colorcolor-name Examples of HTML Table Background. Using these steps we can easily change the color of background. In linear-gradient backgrounds you can set a starting point for the colors.
Create a background with gradients. You can use the CSS background property to set all the background properties at once. Set it to the color name or code you want and place it inside a style attribute.
Use a background color and a text color that makes the text easy to read. Rgb105105105 gray grey 808080. Also to make sure the entire element is always covered set the background-attachment property to fixed.
Background colors can be coded in multiple ways and in multiple places. The background-color property sets the background color of an element. To change the background color of a single table cell you apply the same code but to the table cell in question ie.
Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the Inline style attribute for changing the background color of that Html page. This example is for setting the background as a color. Then add this style attribute to an HTML element like a table heading div or span tag.
The background property was used to provide the URL of an image that would be applied as a background image to a td element. Background colour property specifies the background colour of an element. How to code a solid HTML email background color.
Welcome to a tutorial on how to do background color animation with pure CSS. HTML provides no means to specify a transparent background and the means it has to specify backgrounds of any kind are obsolete and should not be used. Common forms of these codes are as a keyword name a hexadecimal value a RGB red green blue triplet and a HSL hue saturation lightness triplet.
To add background color in HTML use the CSS background-color property. Click the swatch to add it to your palette. To add background color to an HTML element you need to use the CSS background-color property.
So can set the color to the table background as per their choiceHTML code and output for it as follows. You can apply this property against the whole table a row or a single cell. There is no special HTML color tag as design is not the main function of HTMLColoring your website is a part of CSS inline stylingThis means you need to use the style attribute in the opening tag you wish to add HTML color to.
Therefore you can set background-attachment background-color background-image background-position background-repeat all in one place using the background property.

Html Background Image Coding Posted By Ryan Mercado

Solved 3 Write A Javascript Program To Set The Background Chegg Com

Html Backgrounds
Css Background Css Tutorials

Change Image Background Color Css Code Example

A Guide To Html Background Images In Email Email On Acid
Html Page Background Color

Html Background Color Set And Change
